Step 19: Google maps
We assume you already have a Google Maps shown on your website. If not, please contact us to add you Google Maps on a specific page
Update 2023: Google Maps isn't working anymore?
We have investigated this for you and Google Maps has recently imposed some restrictions based on your usage to use Google Maps on your website for free. To solve this problem and use the maximum number of free quotas on your site, Google asks you to create a personal Google Cloud project with your credit card linked to it, after which you will be able to create a new Google Maps code (API) code.
On the following link you will find a step-by-step plan from Google on how to create a Google Cloud project and Google Maps code (API): https://developers.google.com/maps/documentation/embed/cloud-setup
Once you have created this new Google Maps API code linked to your credit card, you can easily link it to your site. Follow the next steps below.
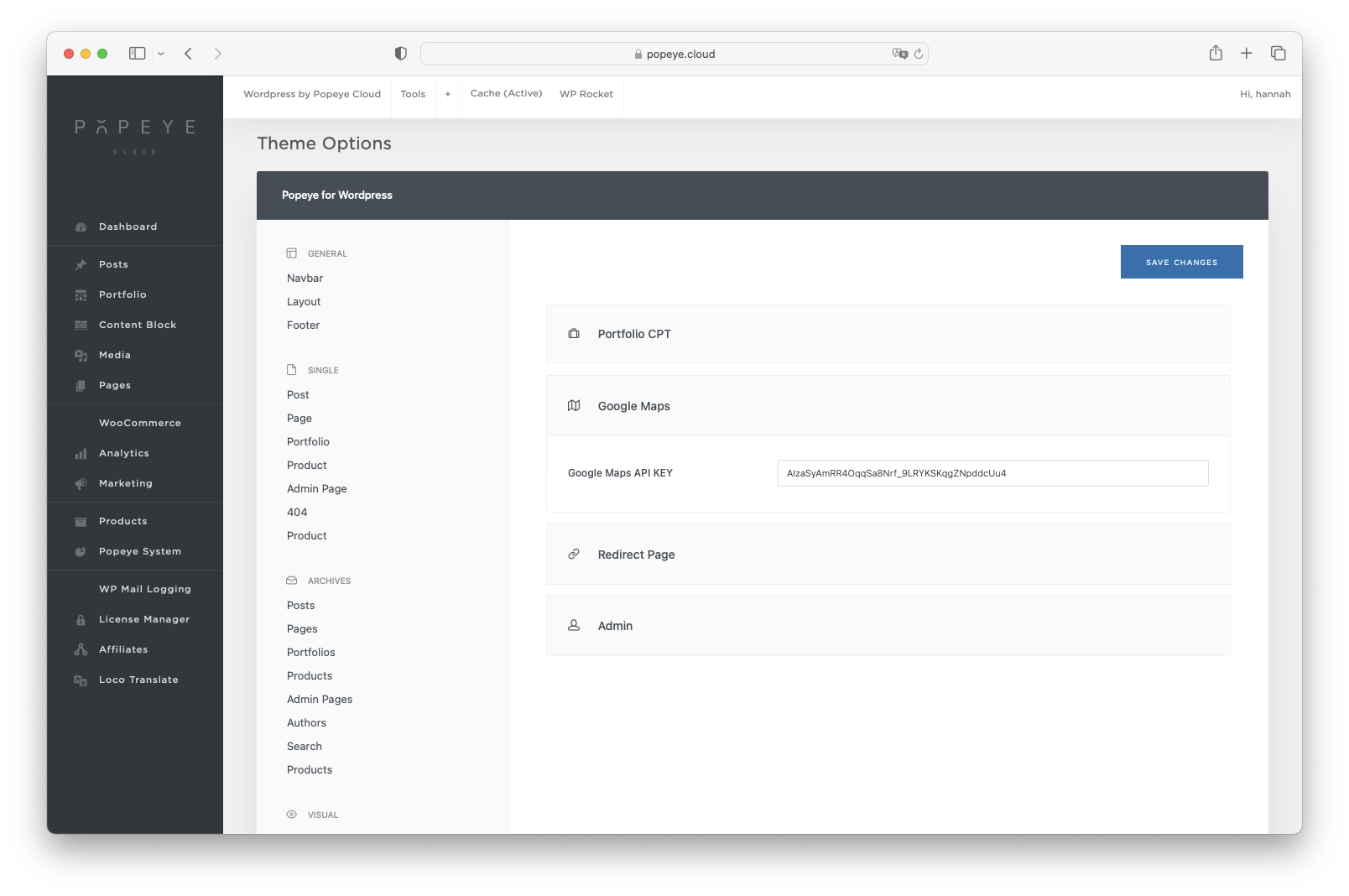
Set your API key in Theme Options
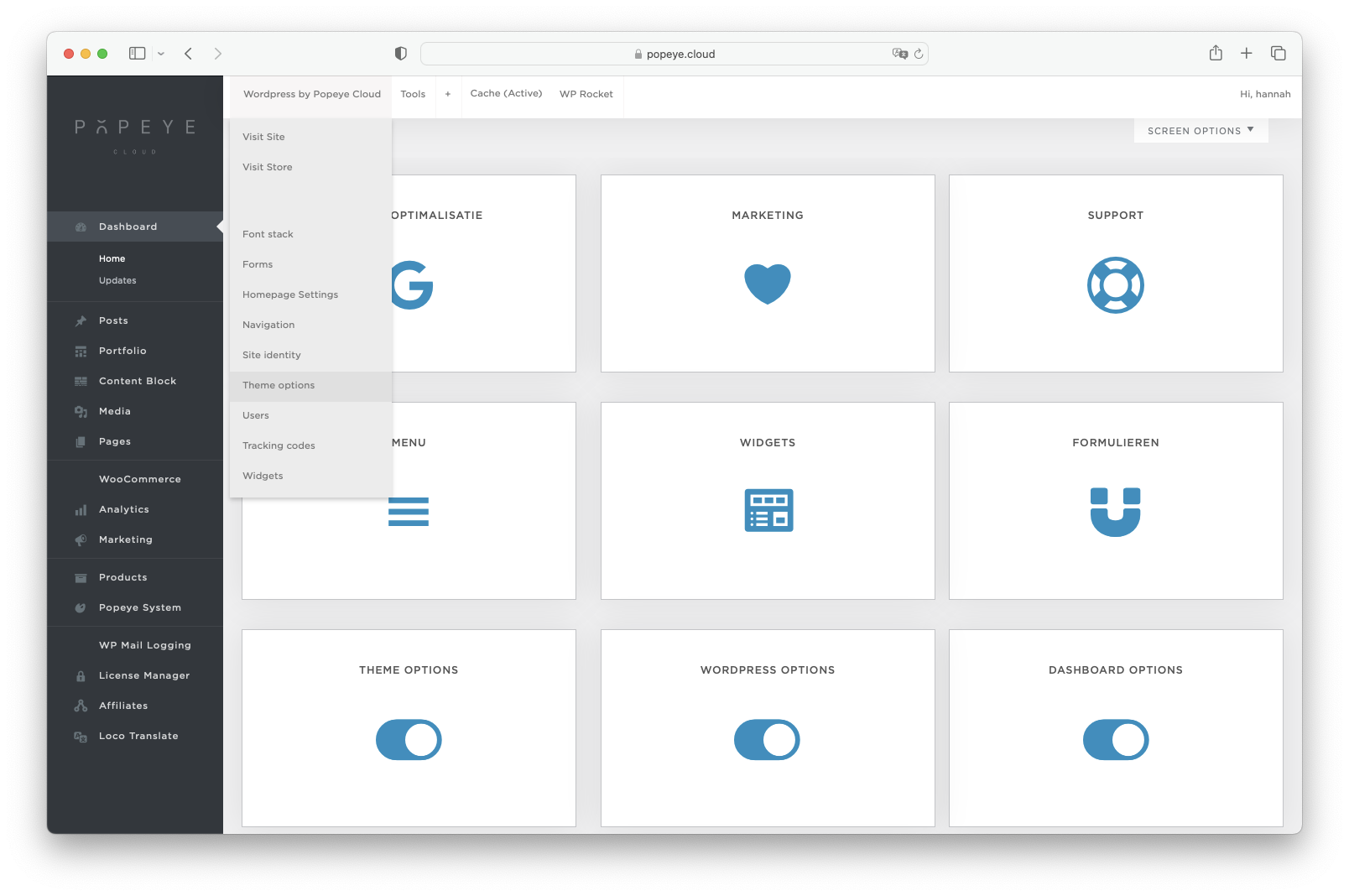
Go to Wordpress by Popeye Cloud > Theme optionsScroll down to utility > click extra > Google Maps > fill in your API key