Step 02: Menubar
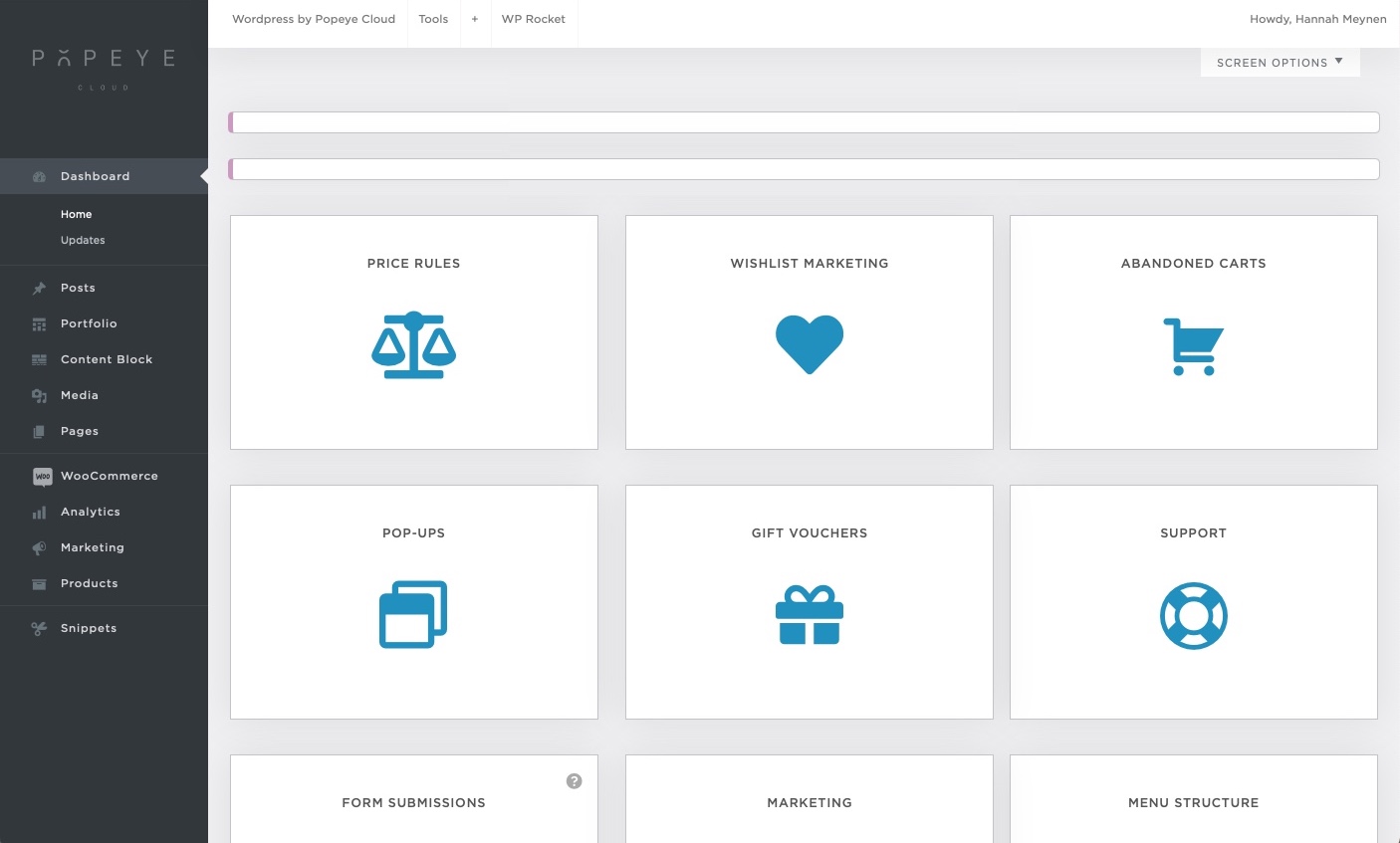
After you logged in, the next screen will appear. At the top of the page you'll see a white menubar with four features who are explained below
Sidebar menu
If you want to know more about the sidebar features head back to the knowledge base and scroll to the section 'sidebar features explained'.
Dashboard: to navigate quickly Posts: mostly used for blogposts Portfolio: used for portfolios Content blocks: depending on your site, but mostly not relevant for you Media: find all your media files here. You can add, edit or delete images easily Pages: overview of all the pages that are in your site Woocommerce: all about your shop system Analytics: information based on orders and everything else about your shops' analytics Marketing Products: overview of all the products that are in your site