Optimize product images for web
— The size of product images can determine the speed of your website. If file sizes are too large, your website will be slower to use. If you use stock photos or photos with transparent backgrounds, this often occurs. But how can you optimize these product images?
The file size of your photos is the biggest factor determining the loading time of your pages. As a file format, we therefore recommend using only .jpg in a ratio of 1400px / 1MB / 60% jpg quality for a fullscreen width photo on desktop. The difference in jpg quality between 60% and 100% is almost invisible in most cases but it means that your image can be saved with a file size 4 times smaller and will therefore load 4 times faster.
Based on the full width rule 1400px wide / max 1MB file size, you can derive proportionally what is the ideal format to optimally save a photo for display on web. For example, if a photo is only half of your screen width, we recommend saving it at 700px wide with a maximum file size of 0.5MB or 500KB.
Below are some examples of how this translates proportionally to a grid of product photos:
product thumbnail for product overview in case of 4 columns : 350px header image maximum file size: 250KB or 0.25MB
product thumbnail for product overview in case of 3 columns : 450px header image maximum file size: 350KB or 0.35MB
product thumbnail for product overview in case of 2 columns: 700px header image maximum file size: 500KB or 0.5MB
PhotoBulk
With the PhotoBulk application you can efficiently edit and save the width and size of several images together with just one click.
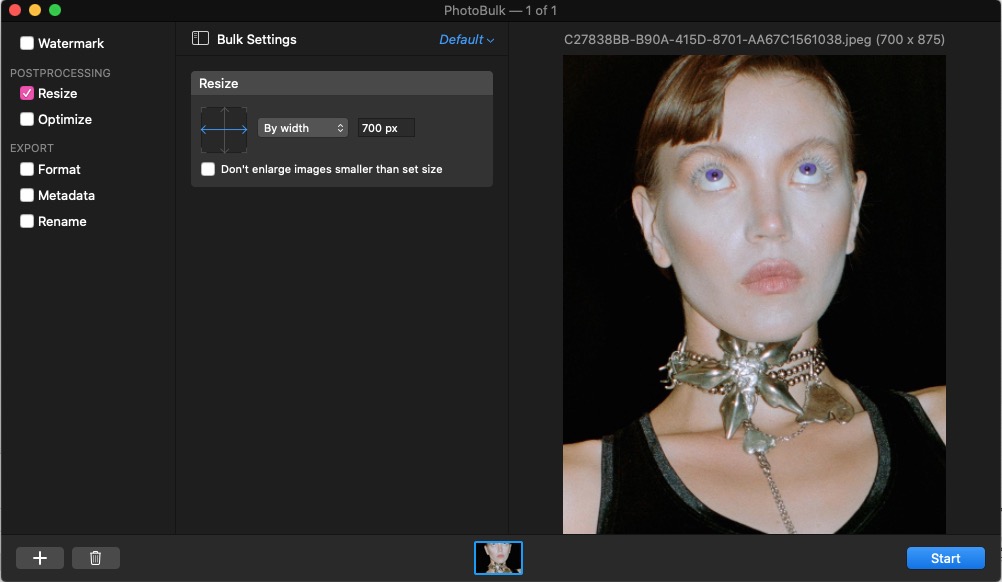
- Drag all the images you want to edit into the right screen
- Check ‘resize’, here you can set the dimensions
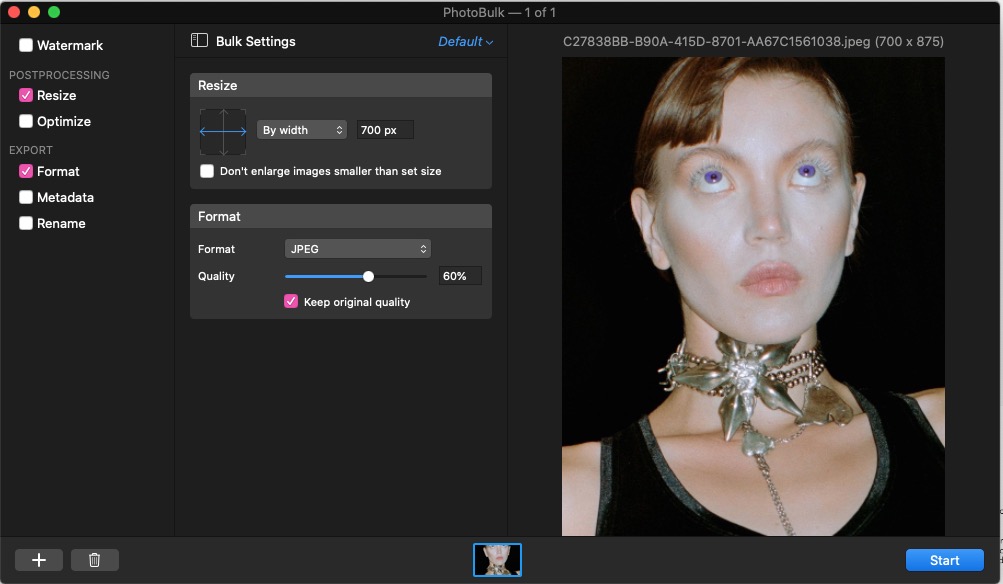
- Check ‘format’, here you choose format JPEG and the JPEG quality 60%
- Check ‘keep original quality’
- Start and save.